Forum Replies Created
-
AuthorPosts
-
June 30, 2025 at 12:29 pm in reply to: QuickBooks Desktop or Online? Which one does WP Swings plugin integrate with? #4105
 ZainParticipant
ZainParticipantThe WP Swings plugin specifically integrates with QuickBooks Online, not Desktop.
As per documentation, setup instructions, and QuickBooks WooCommerce marketplace listings confirm it’s built exclusively for the Online version.
Not Compatible with QuickBooks Desktop
There’s no support for QuickBooks Desktop (the locally-installed version). Trying to sync with Desktop typically requires a different tool—like using QuickBooks Web Connector or a third-party sync app—but that’s not what this plugin does.Want a quick walkthrough for QuickBooks Online?
Here’s a short video of the integration setup:June 10, 2025 at 10:48 am in reply to: How do I make a full-screen upsell popup using the Upsell Funnel Builder ? #4048 ZainParticipant
ZainParticipantAbsolutely, you can make full-screen upsell popups with the Upsell Funnel Builder for WooCommerce Pro plugin. Here’s a clearer breakdown:

Upsell Funnel Settings (Within Post Bump List → Create New Funnel)
- Funnel Name & Trigger Criteria:-
Give your funnel a clear name.
Define what triggers it: a minimum cart value and/or specific target products or categories - Schedule & Exclusivity:
Choose to run the funnel daily, only on selected weekdays, or always on.
Enable Exclusive Offer to ensure each customer sees it only once, based on billing email.
- Display One or Multiple Offers:
You can set up multiple sequential offers.
For each, pick the product, discount type (percentage or fixed), and image.
Choose from 8+ ready templates or create custom ones using Elementor or shortcodes
After you’ve created a funnel (via Post Bump List → Create New Funnel), the Funnel Offers section is where you configure the actual upsell offers shown to the customers go for checkout.
- Offer Product: Select the product that customers will be shown as the upsell.
- Offer Price / Discount: Set a discounted price or a fixed offer price.
- Offer Image: Choose a compelling image for the upsell.
- After ‘Buy Now’ → Go To: Pick the destination after the upsell is accepted.
- After ‘No Thanks’ → Go To: Define where the customer lands if they decline.
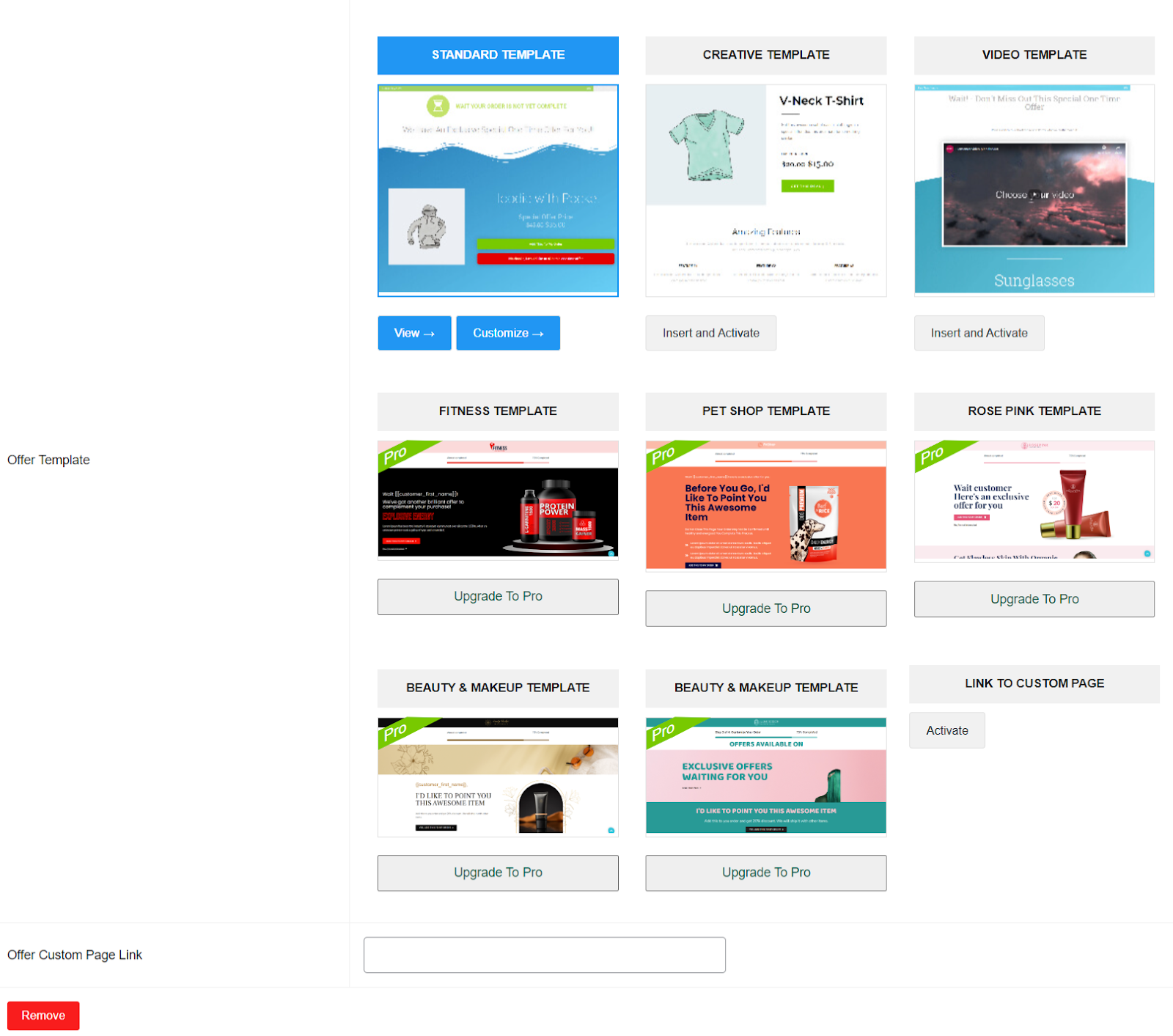
- Offer Template: Choose from one of the pre-built funnel templates.
- Offer Custom Page Link: Optionally link to a custom page you’ve built (with shortcodes).
- Once all fields are filled in, enable Sandbox mode (to preview),
- Then, toggle Live and hit Save Changes
May 27, 2025 at 6:55 am in reply to: How can I integrate DHL tracking with WooCommerce and allow customers to track? #4026 ZainParticipant
ZainParticipantYes, you’re on the right track with the Track Order for WooCommerce Shipping plugin by WP Swings — I’ve used it specifically with DHL, and it works seamlessly!
This plugin is a great choice if you want to provide a dedicated, on-site tracking experience for your customers. No more sending them off to random carrier pages — everything stays branded and within your store.
Here’s how it works with DHL and WooCommerce:
- Enable DHL in the Shipping Carrier List from the plugin’s backend.
- Once you add the DHL tracking number to the order (either manually or using a shipping plugin), the WP Swings plugin can fetch real-time tracking details and display them on your store’s custom tracking page.
- It offers shortcodes like [track-order-form] and Gutenberg blocks to place the tracking form anywhere — homepage, order page, footer, you name it. Customers just enter their Order ID + Email to get full tracking visibility.

 ZainParticipant
ZainParticipantYes, you can include the tracking number in the Completed Order email using the Track Orders for WooCommerce Pro plugin by WP Swings.

Here’s what I’ve learned from their documentation:
- The Pro version supports sending order tracking details via email.
- It specifically allows tracking info to appear in WooCommerce order emails, including the Completed Order email.
How it works:
1. Tracking Information Settings
Under WooCommerce > Settings > Track Your Order > General Settings, there’s an option to:- Enable tracking info in customer emails.
2. Manual Entry or Auto-Fill
You can manually enter tracking details (carrier name, tracking number, date) on the order edit page.- These details are then automatically included in the email once the order status is changed to “Completed.”
3. Email Content
The tracking number and carrier information will be included in the Completed Order email template if the setting is enabled.- It supports default email templates, so you don’t need to write custom code.
4. Customize Email Templates (Pro Version):
If you use the premium version of the plugin, you can access extra features like customizable email templates.
- Navigate to the Email Notifications Templates section and select the template that best suits your needs. This template will include the tracking number along with other relevant details.
- You can enhance these notifications further with placeholders (e.g., {order-id}, {tracking-url}, etc.) for dynamic content generation.
March 24, 2025 at 7:15 am in reply to: How to use and show the evergreen timer in Upsell Popup ? #3909 ZainParticipant
ZainParticipantHow to Use and Show the Evergreen Timer in an Upsell Popup?

1. Install and Activate the Plugin:- Begin by installing the Upsell Order Bump Offer for WooCommerce Pro plugin from WP Swings. Once activated, you’ll gain access to its full suite of features, including the Evergreen timer option.2. Create or Edit an Offer:- Navigate to your WooCommerce dashboard and go to the plugin’s section (typically found under WP Swings → Upsell Order Bump Offers).
Here, you can create a new upsell popup or edit an existing offer.3. Enable the Evergreen Timer:- In the offer settings, look for the timer options. You’ll find an option to enable the Evergreen timer—a feature designed to always show a fresh countdown for each visitor, enhancing urgency.
4. Simply toggle this option to activate it.
Note:- It only starts when any user comes to the checkout page. Here checkout means whatever location is set up done from the admin end
 ZainParticipant
ZainParticipantYes, pop-up opt-ins will work on a WordPress WooCommerce eCommerce page using the Upsell Order Bump Plugin.
The plugin provides several features that allow you to trigger pop-ups under specific conditions, particularly for upselling at checkout.
How Pop-Ups Work with the Upsell Order Bump Plugin-
1. Exit-Intent Pop-Up (Premium Feature): If enabled, this feature displays a sales pop-up showing the WooCommerce upsell product image when a customer is about to leave your website.
2. Bump Offer Appearance (Premium Feature): You can choose whether to show the product title or image with or without a pop-up on the WooCommerce checkout page.
The upsell pop-up offers two options:
Open the product page within a pop-up (same frame).
1. Open the product page in a new tab.
2. Select Target BumpsThis feature allows admins to control which bump offers should appear in pop-ups.
Bump offers that are not selected will be displayed without pop-ups.Conclusion
Yes, the Upsell Order Bump Plugin supports triggering pop-ups based on user key events like purchase, including exit intent and targeted bump offers at checkout.By configuring these settings, you can ensure that relevant pop-ups appear to customers at the right time, increasing the chances of upsells and boosting conversions.
 ZainParticipant
ZainParticipantRelated Products” section is a common feature that displays products that are related to the current product being viewed.
This section is typically found on single product pages and is designed to encourage customers to explore additional products that might interest them.
WooCommerce provides several hooks that allow you to customize the related products section.
To achieve this, you need to modify the query that fetches related products using the woocommerce_related_products hook.
WooCommerce stores the total number of sales for each product in a custom field called total_sales.
By sorting the related products query by this field, you can display the most popular products first.
To sort related products by popularity, you need to:
- Set the orderby parameter to meta_value_num (to sort by a numeric meta field).
- Specify the meta_key as total_sales (the custom field that stores the total number of sales).
Then, also you need to edit the PHP code yourself which is not a recommended method.
Luckily you can sort these Upsell and Cross Sell Related Products without changing a line of code, just use the WooCommerce Upsell Plugin by WP Swings which has various features to sort the related products as per your need.

 ZainParticipant
ZainParticipantIf you want to show related products by category using the WooCommerce Upsell Order Bump Offer plugin, follow these steps:
1️⃣ Install & Activate the plugin from your WordPress dashboard.
2️⃣ Go to WooCommerce → Order Bump Offers and Add New Offer.
3️⃣ Under Select Target Products, choose the product(s) that will trigger the upsell offer.
4️⃣ Under Select Target Categories, pick multiple categories. If a customer buys any product from these categories, the order bump will be triggered.
5️⃣ Choose the upsell product you want to show as a related product. Set discounts or special pricing if needed.
6️⃣ Customize the offer title, description, and placement (e.g., checkout page).
7️⃣ Save & Test the setup by adding a product from the selected category to the cart and checking if the offer appears.
This way, you can upsell related products by category and boost conversions easily!
 ZainParticipant
ZainParticipantHere’s how you can show related products using the cross-sell shortcode and customize bump offer placements with the Upsell Order Bump plugin:
- Displaying Related Products with the WooCommerce Cross-Sell Shortcode
To show related products (cross-sells), you can use the shortcode [wps_bump_offer_shortcode]. Here’s how to implement it:
Step 1: Identify the product(s) you want to link as cross-sells in your WooCommerce product settings under the “Linked Products” tab.
Step 2: Add the [wps_bump_offer_shortcode] shortcode to the desired location, such as a custom product tab, a widget area, or any other page layout where you want related products to appear.
Step 3: If the shortcode displays as plain text instead of showing cross-sell products, ensure that your theme or page builder supports WooCommerce shortcodes. For WPBakery users, use the “Raw HTML” block or shortcode-friendly widgets.
- Customizing the Placement of Bump Offers
With the Upsell Order Bump Offer plugin, you can easily customize where bump offers appear during checkout or across your website.
Here’s how: Default Locations in Checkout:
– You can select from the following pre-defined locations for bump offers:- Before Order Summary
- Before Payment Gateways
- After Payment Gateways
- Before Place Order Button
These settings can be customized directly in the plugin’s admin settings.
January 13, 2025 at 12:25 pm in reply to: How Can I Show Upsell Order Bump on Side Cart Slider of My Website ? #3667 ZainParticipant
ZainParticipantTo change the Order Bump on the Side Cart Slider of your website using the WooCommerce Upsell Order Bump Offer for WooCommerce plugin, follow these steps:
Steps to Enable Order Bump with Side Cart Slider:
- Install and Activate the Plugin: Ensure you have installed and activated the Upsell Order Bump Offer for the WooCommerce plugin on your website.
- Navigate to WooCommerce > Settings > Order Bump.
- Under the General Settings, you’ll find the option to enable the Side Cart WooCommerce.
Check the box to enable side cart functionality.
Customize the Order Bump Offer:
- Go to Order Bump Offers > Add New Offer.
- While creating the order bump, make sure the product(s) selected as the bump offer align with the user’s cart conditions.
- Ensure the Side Cart Plugin Is Installed.
Confirm that the side cart displays dynamically when items are added to the cart.
Test the Functionality:Add products to the cart on your site and verify that the order bump offer appears on the side cart slider.
 ZainParticipant
ZainParticipantYes, you can schedule funnels using the One Click Upsell Funnel for WooCommerce.
Both free and pro plugin allows you to create multiple sales funnels, including upsell offers, and it provides features that enable scheduling these funnels according to your marketing strategy.
You check in detail documentation on how to create and schedule woocommerce funnels.
Likewise, the free version of the plugin allows for unlimited funnel creation, while the Pro version offers additional features that may enhance your scheduling capabilities, such as advanced customization options and analytics.
November 5, 2024 at 4:21 am in reply to: Difference Between Woocommerce Flat Rate Shipping &Amp; Table Rate Shipping? #3486 ZainParticipant
ZainParticipantWooCommerce flat rate shipping and table rate shipping are two distinct methods for calculating and managing shipping costs in an online store. Here are the key differences between them:
- Flat Rate Shipping:- – Definition: Charges a fixed shipping fee for each order or per item, regardless of weight, size, or destination.
– Simplicity: Easy to understand and set up; customers know exactly what they will pay for shipping at checkout
– Types: Per Order: A single flat fee for the entire order.
– Per Item: A fixed fee is applied to each item in the order.
– Customization: Limited customization options; can adjust based on shipping classes or quantities but generally remains straightforward.
– Use Cases: Ideal for businesses with similar product sizes and weights, or when aiming to simplify the customer experience. - Table Rate Shipping:-
– Definition: Charges vary based on multiple factors, allowing for more complex pricing structures.
– Complexity: More complicated to set up, as it involves defining multiple conditions (e.g., weight ranges, price ranges, destination zones).
– Customization: Highly customizable; can set different rates based on various criteria such as order total, weight, dimensions, and shipping destination.
– Use Cases: Suitable for businesses that sell a wide variety of products with different sizes and weights, requiring a more tailored approach to shipping costs.
In summary, flat-rate shipping offers a straightforward approach with fixed costs, while table-rate shipping provides flexibility and complexity tailored to diverse product offerings.
Table Rate Extensions for Shipping Solutions: Track Orders for WooCommerce Pro
 ZainParticipant
ZainParticipantHmm, adding different shipping options in WooCommerce? That’s a good question, and I guess it can be a bit confusing at first.
But once you get the hang of it, it’s not too complicated.
You can actually customize it pretty easily to offer things like flat-rate shipping, free shipping, and local pickup.
Let me walk you through the steps:
Step 1: Set Up Shipping Zones
- Go to WooCommerce settings: In your WordPress dashboard, navigate to WooCommerce > Settings.
- Select the ‘Shipping’ tab: This is where you’ll configure the shipping settings.
- Add Shipping Zones: Click ‘Add Shipping Zone’.
- Name your zone, and select the regions (e.g., countries, states, or zip codes) that apply.
- Once you’ve defined the zone, click ‘Add Shipping Method‘.
Step 2: Add Shipping Methods
After setting up zones, you can add different shipping methods for each one.Flat Rate Shipping:
- Choose Flat Rate as a method.
- Click ‘Edit’ to set a fixed shipping price (e.g., $5 for all orders in a specific zone).
- You can also configure different prices for various shipping classes.
Free Shipping:
- Add Free Shipping and specify conditions (like “Free shipping for orders over $100”).
Local Pickup:
- Choose Local Pickup as a method for customers who prefer to pick up their orders.
Step 3: Add Shipping Classes (Optional)
If you need different shipping rates based on product type or size, you can set up Shipping Classes.- Go to WooCommerce > Settings > Shipping > Shipping Classes.
- Click Add Shipping Class and name it (e.g., “Large Items”).
- Assign different costs for each class when you’re configuring the shipping method in the zones.
- Step 4: Streamline Tracking with a Plugin
- Now, about tracking orders—this is where it can get easier with plugins like Track Orders for WooCommerce.
Here’s how it helps:
- Customer Order Tracking: Users can enter their order number and email to track their shipment, reducing customer support requests.
- Real-Time Updates: Both you and the customers can track orders in real-time via a user-friendly dashboard.
- Seamless Integration: The plugin works directly with WooCommerce, so no complex setup is needed.
By configuring these shipping options and using an order tracking plugin, you’ll not only give customers more flexibility but also streamline your order management process.
 ZainParticipant
ZainParticipantHmm, creating a free funnel? That’s a good question, and it can be a bit tricky when you’re looking for something that doesn’t have a price tag. There are a few solid options out there for building a free sales funnel.
You can create a free sales funnel using several platforms that offer user-friendly tools and features without any upfront costs. Here are some popular options:
- Systeme.io: This all-in-one marketing platform allows you to create sales funnels, landing pages, and email campaigns for free. It provides various templates and an easy drag-and-drop builder.
- Mailchimp: While primarily an email marketing tool, Mailchimp allows you to create simple landing pages that can function as sales funnels. You can set up automated email sequences to nurture leads for free, depending on your subscriber count.
- One Click Upsell Funnel for WooCommerce: If you’re using WooCommerce for your online store, you can create sales funnels for free using this plugin. It enables you to set up upsell and downsell offers seamlessly after customer purchases.
By leveraging the One Click Upsell Funnel for WooCommerce plugin, you can effectively create and manage sales funnels at no cost, making it an excellent option for marketing your products or services efficiently.
Creating a New Funnel
- To create a funnel: Go to the Funnel List section and click on Create New Funnel.
- Fill in details such as Funnel Name
- Set Minimum or Maximum Cart Amount
- Target Product(s)
- Schedule Funnels
- Add offers to the funnel by clicking on Add New Offer, specifying product details, pricing, and redirect pages.
September 12, 2024 at 12:26 pm in reply to: Can I Import Sales Funnel Templates From Elementor and Use on One Click Upsell ? #3347 ZainParticipant
ZainParticipantCurrently, you cannot import sales funnel templates directly from Elementor to use in the One Click Upsell Funnel for WooCommerce plugin by WP Swings.
But the plugin itself provides pre-built templates, also these are customizable with Elementor.
However, you can create new and design custom upsell or downsell pages using Elementor page builder which also provides the feature of importing pre-built templates into the page and then linking those pages to your sales funnel within the One Click Upsell Funnel Builder plugin under the Funnel Creation Section > Offer Custom Page Link Box

- Funnel Name & Trigger Criteria:-
-
AuthorPosts